Sobat, pada kesempatan kali saya ingin sharing tentang "Cara Membuat Tema Blogger / Blogger Theme Dari Nol" yang saya dasarkan dari pengalaman (otodidak) saya saat membuat "Tema Edu - 100% Responsive & SEO Friendly" dan Alhamdulillah bila dilihat - lihat tema tersebut sepertinya juga layak bila ingin sobat gunakan sebagai tema dari Blog sobat. Bila sobat tertarik, silahkan untuk melihat Demo dan link downloadnya di alamat ini: http://ThemaEdu.blogspot.com dengan motto "Angger otak - atik seng penting mathuk".
Sobat "Bermanfaat" yang berbahagia, sangat besar harapan saya kepada sobat semua untuk berkenan mengoreksi dan memberi masukan terhadap cara yang saya lakukan dalam tutorial ini apabila ada sesuatu hal yang keliru, karena memang cara ini saya lakukan murni otodidak dan berdasar pada pengalaman baca - baca dari berbagai sumber. Yang jelas, "Angger otak - atik seng penting mathuk".
Cara Membuat Tema Blogger / Blogger Theme Dari Nol.
Sobat, sebelum memulai membuat sebuah Tema Blogger, hal pertama yang harus sobat persiapkan adalah membuat rancangan dari tema yang ingin sobat buat, apakah satu kolom, dua kolom, tiga kolom dan seterusnya. Untuk kesempatan kali ini saya ingin membuat Tema Blogger dua kolom dengan rancangan seperti gambar di bawah ini:
Setelah sobat menentukan desain temanya, saran saya buatlah sebuah blog baru yang khusus sobat gunakan sebagai alat percobaan. Jangan gunakan blog utama milik sobat saat mendesain sebuah tema, nanti setelah tema rancangan sobat sendiri siap untuk digunakan baru bisa sobat aplikasikan ke blog utama sobat. Untuk membuat blog baru bisa sobat baca tutorialnya di sini.
Setelah sobat berhasil membuat blog baru, jangan lupa atur setelan privasi terhadap mesin penelusur (opsional) agar blog tidak bermasalah dengan Google. Caranya, masuk "Setelan" >> "Lainnya" >> pada kolom "Privasi" atur pada pertanyaan "Tambahkan blog Anda ke cantuman kami?" dan "Biarkan mesin pencari menemukan blog Anda?" untuk sobat jawab "Tidak".
Step - step Membuat Tema Blogger / Blogger Theme Dari Nol.
Dalam rangkaian tutorial "Cara Membuat Tema Blogger / Blogger Theme Dari Nol" akan saya bagi menjadi beberapa bagian, diantaranya:
- Bagian #1
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #1. Aktif.
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2. - Bagian #2
Merapikan Tampilan. - Bagian #3
Membuat Menu Navigasi. - Bagian #4
Membuat Menu Drop Down. - Bagian #5
Membuat Blog Fast Loading (Page Speed Insights). - Bagian #6
Membuat Widget Untuk Banner Pada Header Sebelah Kanan. - Bagian #7
Membuat Widget Footer Tiga Kolom. - Bagian #8
Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. - Bagian #9
Merapikan Tampilan Layout.
Bagian #1 Membuat Tema Blogger Dari Nol (Tampilan Dasar) #1
Sobat "Bermanfaat", pada bagian #1 ini, kita akan membuat Tema Blog 100% dari nol, jadi yang perlu sobat lakukan pertama kali adalah menghapus seluruh kode yang terdapat pada tema bawaan. Caranya, pada "dashbor" blog pilih "Tema" >> "Edit HTML" >> pada bidang yang berisi kode HTML "klik kanan" >> "Select all" atau "Ctrl+A" >> kemudian "Delete / Backspace", setelah semua kode terhapus, tulis kode "HTML standar" di bawah ini:
<html>
<head>
</head>
<body>
</body>
</html>
<head>
</head>
<body>
</body>
</html>
Setelah semua kode sobat tulis, kemudian klik "Simpan tema". Pada fase ini akan terjadi "error" dan akan muncul pesan seperti gambar di bawah ini:
Sobat, pesan error di atas muncul karena pada struktur tema HTML yang sobat tulis di atas tidak terdapat "tag skin". Untuk mengatasinya cukup tambahkan kode ini <b:skin/> di antara tag pembuka dan penutup "head". Maka kode keseluruhan akan menjadi seperti ini:
<html>
<head>
<b:skin/>
</head>
<body>
</body>
</html>
<head>
<b:skin/>
</head>
<body>
</body>
</html>
Setelah sobat tambahkan "tag skin" coba sobat klik "Simpan tema" lagi. Apa yang terjadi? ternyata masih error. Dan akan muncul pesan:
Pesan ini muncul karena pada kode tema tidak terdapat "tag b:section". Untuk mengatasinya, silahkan sobat tambahkan kode berikut ini <b:section/> di antara tag pembuka dan penutup "body". Sehingga kode akan menjadi seperti ini:
<html>
<head>
<b:skin/>
</head>
<body>
<b:section/>
</body>
</html>
<head>
<b:skin/>
</head>
<body>
<b:section/>
</body>
</html>
Oke, setelah kode <b:section/> sobat tambahkan, klik "Simpan tema" sekali lagi, dan ternyata masih terdapat error. Kali ini pesan errornya seperti ini:
Pada pesan error di atas menyebutkan bahwa "setiap "section" harus memiliki sebuah "id" yang unik". Maka cara untuk mengatasinya kita harus menambahkan "id" pada section tersebut. Selain "id" di sini saya juga ingin menambahkan "class" pada section tadi, agar memudahkan kita untuk memberi "selector" nantinya saat meambahkan "style css-nya".
Maka kode HTML untuk tema blog kita nantinya akan menjadi seperti ini:
<html>
<head>
<b:skin/>
</head>
<body>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'/>
</body>
</html>
<head>
<b:skin/>
</head>
<body>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'/>
</body>
</html>
Selanjutnya, klik lagi "Simpan tema" dan coba sobat perhatikan...! Sudah tidak ada lagi pesan error yang muncul, itu artinya kode HTML yang kita masukkan tadi sudah bisa diterima dan berhasil disimpan. Tapi jangan senang dulu, karena kalau hanya kode HTML yang tadi saja, maka bila sobat mencoba untuk "Melihat blog", di sana hanya akan terlihat sebuah halaman putih kosong. Coba saja kalau sobat ingin membuktikan.
Benarkan? yang sobat lihat hanya sebuah halaman putih kosong.
Membuat Header.
Oke, setelah berhasil menyimpan kode HTML dasar pada blog, langkah selanjutnya adalah menambahkan "Gadget" pada blog. Caranya, buka "Tata Letak / Layout" dan pada "header" klik "Tambahkan Gadget".
Caranya, pada "Tata Letak" klik kanan dan pilih "Buka link pada tab baru / Open link in new tab".
Selanjutnya silahkan sobat masuk pada menu "Tata Letak". Bila kode HTML yang sobat masukkan tadi sama persis seperti yang di atas, maka pada menu "Tata Letak" akan terdapat satu buah section dengan nama "header". Klik "Tambahkan Gadget" dan pilih "Header Halaman" >> isi "Deskripsi Blog" kemudian klik "Simpan".
Setelah membuat "Header", sekarang sobat pindah tab lagi menuju "Editor HTML" kemudian Refresh / Reload halaman dengan cara tekan tombol panah melingkar pada browser atau tekan F5. Apabila muncul jendela pop-up seperti di bawah ini,
Pilih "Reload" dan browser akan memuat ulang halaman.
Setelah halaman selesai memuat, maka akan terdapat beberapa kode baru yang sudah terisi secara otomatis. Kode yang termuat secara otomatis tadi adalah kode dari "Widget Header" yang tadi kita tambahkan melalui "Tata Letak". Kodenya akan terlihat seperti ini:
Membuat Area Posting.
Setelah selesai membuat "Header", selanjutnya sekarang kita membuat "Area Posting". Caranya, tambahkan "tag b:section", jangan lupa tambahkan pula "class" beserta "id-nya", kemuadian tambahkan lagi "widget" dengan type "Blog", terakhir jangan lupa "tag penutup b:section". Letakkan kode tepat di atas tag penutup </body>. Susunan kode "Area Posting" adalah seperti ini:
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
Sehingga kodenya akan tampak seperti ini:
Setelah semua kode untuk "Area Posting" sobat tambahkan (tepat di atas </body>), kemudian klik "Simpan tema". Bila semua benar maka tidak akan muncul pesan error di sini. Setelah selesai membuat "Area Posting", tidak perlu reload halaman, langsung kita lanjut step berikutnya.
Membuat Sidebar dan Footer.
Sobat "Bermanfaat", untuk membuat Sidebar dan Footer, caranya sama persis seperti saat kita membuat Header di atas. Kita cukup tambahkan "tag b:section", jangan lupa tambahkan pula "class" beserta "id-nya". Untuk Sidebar, isi class dan id-nya dengan nama sidebar, sedangkan Footer, isi class dan id-nya dengan nama footer. Kemudian letakkan tepat di atas </body>.
Untuk kode membuat Sidebar dan Footer adalah seperti di bawah ini:
<b:section class='sidebar' id='sidebar'/>
<b:section class='footer' id='footer'/>
<b:section class='footer' id='footer'/>
Sehingga setelah kita tambahkan maka kode keseluruhannya akan tampak seperti ini:
Kemudian klik "Simpan tema". Bila terjadi error, coba periksa kode sekali lagi, mungkin ada tag penutup yang terlewat. Karena dalam section yang kita tulis tadi masih kosong (belum ada widget yang ditambahkan), maka untuk tag penutupnya cukup kita tambahkan tanda garis miring ( / ) pada akhir tag sebelum tanda kurung kerucut akhir ( > ), sehingga bentuk akhir dari tag b:section adalah seperti ini " /> ".
Sobat, sampai di sini kita telah berhasil membuat tema standar blogger (berisi header, posting area, sidebar dan footer). Kemudian langkah kita selanjutnya adalah "Menambahkan Gadget" untuk Sidebar dan Foter.
Silahkan sobat masuk ke menu "Tata Letak", bila tab tata letak yang tadi pada saat kita membuat Header belum sobat tutup, maka sobat perlu me-reload halaman untuk memunculkan menu "Tambahkan Gadget" pada section Sidebar dan Footer yang tadi telah kita buat. Setelah reload, tampilan "Tata Letak" blog kita akan menjadi seperti gambar di bawah ini:
Pada section "Sidebar" silahkan tambahkan dua gadget utama sebuah blog, yaitu "Arsip Blog" dan "Label". Kedua Gadget ini sangat penting untuk kita tambahkan pada blog, selain untuk memudahkan pengguna atau pengunjung blog kita, kedua gadget ini konon katanya termasuk syarat kelayakan apabila kita ingin mengikuti program Adsense.
Untuk menambahkan gadget, caranya sama seperti saat kita membuat Header. Yaitu, klik "Tambahkan Gadget" >> scorll kebawah dan cari "Arsip Blog" kemudian klik tanda PLUS ( + ) yang terletak pada kanan atas disetiap menu pilihan gadget >> dan "Simpan". Lakukan dua kali pada section sidebar, yaitu pertama untuk menambahkan "Arsip Blog" dan yang kedua untuk menambahkan "Label".
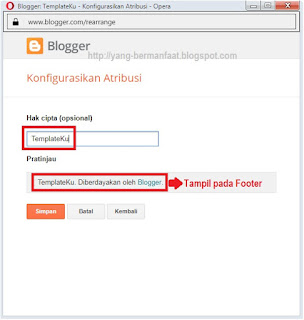
Setelah selesai menambahkan gadget pada Sidebar, selnjutnya menuju pada section Footer. Pada umumnya footer digunakan untuk meletakkan informasi tentang blog yang bersangkutan dan untuk meletakkan atribusi Blogger. Maka dari itu alangkah baiknya bila section Footer ini kita tambahkan gadget "Atribusi". Caranya sama persis seperti section sidebar, hanya saja di sini yang kita pilih adalah "Atribusi", kemudian isi bagian informasi atribusi dengan nama blog sobat, kemudian klik "Simpan".
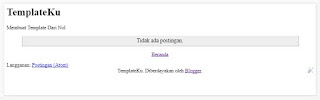
Oke, setelah gadget sobat tambahkan semua, sekarang saatnya melihat hasil jerih payah kita sedari tadi. Silahkan sobat klik pada menu "Lihat blog" yang terletak pada bagian kiri atas (di bawah nama blog kita). Apabila yang sobat lakukan sama seperti yang saya lakukan tadi, maka hasil yang akan kita peroleh pada tampilan blog sobat akan seperti ini.
Pada tampilan blog kita terdapat notifikasi "Belum ada postingan" sedangkan widget "Label" dan "Arsip Blog" juga tidak kelihatan. Hal ini disebabkan belum ada satupun postingan yang kita tulis pada blog ini. Untuk itu, agar kita bisa melanjutkan pada step berikutnya, silahkan sobat membuat setidaknya satu postingan saja (terserah sobat mau menulis apa), dan jangan lupa pada "Label" juga sobat isi setidaknya dua label.
Bersambung: Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2.
Sobat bermanfaat, sampai di sini dulu kebersamaan kita kali ini. Like, komentar dan share dari sobat semua sangat bermanfaat bagi blog ini. Apabila ada kesalahan dan atau ada yang mau sobat tambahkan, silahkan kirim melalui komentar.
Akhir kata, "Semoga bermanfaat", Sukses untuk kita semua Aamiin...
















terimakasih atas informasinya dan jangan lupa kunjungi kami di http://rahma-store.com/
ReplyDeleteOke, siip... sama - sama ibu Rahma, semoga bermanfaat.
Deleteterimakasih atas informasinya dan jangan lupa kunjungi kami di http://rahma-store.com/black-walet-facial-soap/
ReplyDeleteIt's going to be end of mine day, however before ending I am reading this wonderful paragraph to improve my experience.
ReplyDeleteThis is a really good tip particularly to those fresh to the blogosphere.
ReplyDeleteSimple but very accurate info... Thank you for sharing this one.
A must read article!
Undeniably imagine that which you stated. Your favorite justification seemed to be at the net
ReplyDeletethe simplest thing to keep in mind of. I say to you, I certainly get irked whilst folks
think about concerns that they plainly do not realize about.
You controlled to hit the nail upon the top and outlined out the whole thing with no need side-effects
, other folks could take a signal. Will likely be again to get more.
Thank you!
Hi there very cool website!! Guy .. Beautiful .. Superb ..
ReplyDeleteI will bookmark your web site and take the feeds additionally...I'm glad to search out numerous useful info
here in the submit, we need work out more strategies in this regard,
thanks for sharing.
I've been exploring for a bit for any high quality articles or weblog posts on this kind
ReplyDeleteof space . Exploring in Yahoo I eventually stumbled upon this web site.
Studying this info So i'm happy to express that I have a very
good uncanny feeling I came upon exactly what I needed.
I most certainly will make sure to don't overlook this website and provides it
a look regularly.
https://situsjualrumahterbaik.blogspot.com/ akan meniru langkah positif ini
ReplyDeleteIt's going to be end of mine day, except before end I am reading this impressive paragraph
ReplyDeleteto improve my knowledge.
I really like reading through a post that can make people think.
ReplyDeleteAlso, thank you for allowing me to comment!
My developer is trying to persuade me to move
ReplyDeleteto .net from PHP. I have always disliked the idea because of the costs.
But he's tryiong none the less. I've been using Movable-type on a
number of websites for about a year and am anxious about switching to another platform.
I have heard good things about blogengine.net. Is there a way I can transfer all my wordpress posts into it?
Any kind of help would be greatly appreciated!
Maaf, tahapan belajar saya belum sampai kesitu.
DeleteSemoga di waktu mendatang saya bisa memahaminya.
Terimakasih telah berkunjung. Semoga bermanfaat.
Artikel Yang Sangat Bermanfaat... Jangan Lupa Dibaca Juga Artikel berikut ini :D
ReplyDeleteIni dia tempat Terbaik Prediksi Bola Jitu
Pastikan Agen Bola anda dari Bandar Judi Bola
Ini bukan Agen Kaleng-kaleng tapi Situs Judi Bola
Butuh Dana Cepat ? Kunjungi LIGA UTAMA