Sebelum kita membahas lebih lanjut, sekali lagi saya ingin menyampaikan kepada sobat semua, bahwa dalam tutorial mengenai "Cara Membuat Tema Blogger Dari Nol" yang saya sampaikan melalui blog ini terbagi menjadi beberapa bagian. Jadi, silahkan sobat eksplorasi sendiri sesuai kebutuhan. Beberapa bagian tersebut diantaranya:
- Bagian #1
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #1.
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2. Aktif. - Bagian #2
Merapikan Tampilan. - Bagian #3
Membuat Menu Navigasi. - Bagian #4
Membuat Menu Drop Down. - Bagian #5
Membuat Blog Fast Loading (Page Speed Insights). - Bagian #6
Membuat Widget Untuk Banner Pada Header Sebelah Kanan. - Bagian #7
Membuat Widget Footer Tiga Kolom. - Bagian #8
Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. - Bagian #9
Merapikan Tampilan Layout.
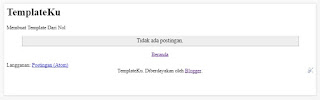
Sobat, pada episode pertama yang kemarin kita telah berhasil membuat "Header, Area Posting, Sidebar dan Footer" pada tema dasar blogger yang kita buat. Silahkan sobat lihat kembali tampilan blog melalui menu "Lihat blog" atau langsung ketik alamat URL yang telah sobat buat kemarin. Dan tampilan blog akan seperti gambar di bawah ini:
Dari tampilan blog di atas, bisa kita lihat terdapat "Header" sedangkan pada area posting tertulis "Tidak ada postingan" dan "Footer". Sementara widget "Arsip Blog" dan "Label" pada sidebar sama sekali tidak tampak.
Penyebab menghilangnya sidebar pada tampilan blog kita adalah karena pada blog kita tidak terdapat satupun postingan, sehingga tidak ada data yang bisa ditampilkan oleh wiget "Arsip Blog" dan "Label". Sekarang, agar "Arsip Blog" dan "Label" bisa muncul dan kita bisa dengan mudah melihat perbedaan yang terjadi pada tampilan blog saat kita melakukan perubahan pada tema silahkan sobat menulis setidaknya satu postingan saja (terserah sobat mau menulis apapun) dengan catatan "isi juga pada kolom Label" dan jangan lupa klik "publishkan". Silahkan mulai menulis...
Setelah selesai membuat satu posting berlabel, sekarang lihat tampilan blog kemudian muat ulang halaman dengan me-reload atau tekan F5 (apabila tab browser belum ditutup) untuk melihat hasil postingan yang sobat buat tadi.
Setelah menerbitkan satu postingan, tampilan blog akan tampak seperti gambar dibawah ini:
Terlihat tampilan blog yang kita buat masih berbaris kebawah antara Header, Area Posting, Sidebar dan Footer pada setiap sectionnya. Hal ini wajar karena kita belum menambahkan tag HTML untuk mengatur setiap section beserta style (css)-nya.
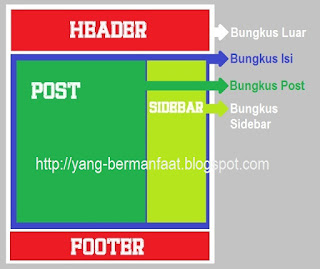
Untuk menata letak setiap bagian dari blog yang akan kita buat sebagaimana pada gambar rancangan blog pada episode #1 kemarin, maka pertama - tama yang harus kita lakukan adalah menentukan / membuat bungkus (istilah umumnya wrapper) pada setiap bagian dari elemen blog.
Untuk merubah tampilan dasar sebuah blog yang biasanya Header (berada di atas), Area Post (tengah kiri), Sidebar (tengah kanan) dan Footer (bawah) maka kita harus membuat beberapa bungkus (wrapper) untuk membatasi setiap bagian blog agar mudah untuk di atur dan tidak melebar ke kanan atau kiri, ke atas ataupun bawah. Untuk lebih jelasnya bisa sobat lihat gambar di bawah ini:
Menata Lebar Halaman.
Sobat, dari desain tema blog yang telah kita buat di atas, pertama yang ingin saya atur adalah lebar halaman, di mana ukuran lebar maksimal halaman akan saya ubah menjadi 1017px dan posisinya terletak di tengah jendela browser. Maka yang harus kita buat adalah "Bungkus Luar / Outer Wrapper" dan css pengaturnya.
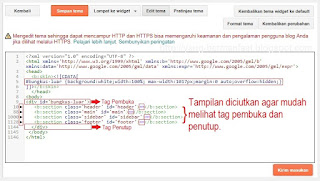
Untuk membuat "Bungkus Luar / Outer Wrapper" halaman blog, kita harus menambahkan tag div beserta atribut dan isinya yang mana tag pembukanya seperti ini <div id='bungkus-luar'> dan sobat letakkan tepat di bawah <body> sedangkan untuk tag penutup </div> letakkan tepat di atas </body>.
Adapun kode HTML untuk membuat "Bungkus Luar" adalah sebagai berikut.
<body>
<div id='bungkus-luar'>
.....
.....
.....
</div>
</body>
<div id='bungkus-luar'>
.....
.....
.....
</div>
</body>
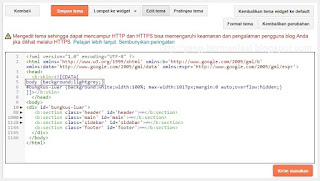
Setelah menambahkan kode HTML, jangan lupa tambahkan pula css-nya. Untuk css letakkan di dalam b:skin, tepatnya di antara kurung persegi ( <b:skin><![CDATA[ css di sini ]]></b:skin> ), atau bisa juga css-nya diletakkan di atas tag penutup </head> dengan syarat harus sobat tulis di antara tag style ( <style> css di sini </style> ).
Adapun css untuk bungkus luar adalah sebagai berikut:
#bungkus-luar {
background:white;
width:100%;
max-width:1017px;
margin:0 auto;
overflow:hidden;
}- Keterangan:
- #bungkus-luar = tagar ( # ) mendefinisikan sebuah "id", sedangkan "bungkus-luar" selector yang mendefinisikan bahwa css untuk mengatur bungkus-luar.
- Kurung kurawa ( { ... } ) = area untuk meletakkan nilai css sebuah selector.
- background:white = menerangkan bahwa nilai selector memiliki background warna putih.
- Titik koma ( ; ) = berfungsi sebagai pemisah antara nilai (value) satu dengan yang lain.
- width:100%; max-width:1017px = menerangkan bahwa halaman blog memiliki lebar penuh (100%) apabila lebar layar (browser) kurang dari 1017px dan lebar maksimal 1017px apabila lebar layar lebih dari 1017px.
- margin:0 auto = berfungsi untuk mengatur posisi halaman agar berada di tengah - tengah.
- overflow:hidden = berfungsi agar tidak menampilkan konten yang melebihi batas maksimal.
Setelah tag HTML dan css ditambahkan, klik "Simpan tema", sekarang silahkan sobat lihat perbedaannya pada blog sobat. Akan terlihat lebar halaman blog tidak lagi penuh (satu layar penuh) seperti sebelumnya, tepatnya lebar sekarang menjadi 1017px dan posisinya di tengah - tengah.
Sekarang agar kita bisa melihat perbedaan antara body dan bungkus luar, kita perlu memberi style (css) pada body, di sini saya ingin mengubah warna background body dari standarnya (putih) menjadi lightgrey. Yang perlu kita lakukan cukup tambahkan pada css selector body dengan nilai background lightgrey dan letakkan tepat di atas css #bungkus-luar kemudian klik "Simpan Tema". Kodenya seperti ini:
body {
background:lightgrey;
}Dalam menulis selector body pada css jangan ditambahi "titik" ( . ) atau "tanda pagar" ( # ).
Untuk gambarnya seperti di bawah ini:
Sekarang coba sobat lihat sekali lagi perubahan yang terjadi pada tampilan blog. Sudah bisa dibedakan antara body dan halaman blog bukan?
Membuat Bungkus Isi.
Sobat, Isi yang saya maksud di sini adalah komponen utama sebuah blog, yaitu "Konten atau Posting" dan komponen pendukungnya yaitu "Sidebar". Jadi, bungkus isi kita butuhkan untuk membungkus komponen utama pada blog tersebut agar mudah dalam mengatur tata letaknya.
Yang jelas dalam membangun sebuah template atau tema blog kita sebagai developer / kreator / designer atau apapun istilahnya bebas dalam menambahkan atau menguragni komponen yang akan kita buat. So, be happy untuk mencoba dan berkreasi agar tema yang kita buat nantinya bisa sesuai dengan keinginan kita sebagai pembuatnya. Adapun masalah layak dan tidaknya tema kita untuk dipublikasikan dan disebarkan nantinya biar pengguna yang menilai.
Untuk membuat "Bungkus isi" caranya sama persis seperti membuat "Bungkus luar" kita cukup tambahkan tag HTML berupa <div beserta atributnya pada titik awal (pembuka) dan pada titik akhir di tutup dengan tag penutup ( </div> ), kemudian tambahkan pula css-nya.
Letakkan tag pembuka <div id='bungkus-isi'> tepat di atas kode <b:section class='main' id='main'> (kode area posting) dan tag penutupnya </div> tepat di atas kode <b:section class='footer' id='footer'> (kode footer).
Kode untuk menambahkan "Bungkus isi" adalah sebagai berikut:
<div id='bungkus-isi'>
<b:section class='main' id='main'>
.....
.....
.....
</div>
<b:section class='footer' id='footer'>
<b:section class='main' id='main'>
.....
.....
.....
</div>
<b:section class='footer' id='footer'>
Sedangkan untuk css-nya adalah sebagai berikut:
#bungkus-isi {
width:100%;
overflow:hidden;
}Setelah kode bungkus isi dan css-nya ditambahkan, maka kode keseluruhan dari tema kita akan seperti ini:
Kemudian klik "Simpan tema" untuk menyimpan perubahan yang barusan kita lakukan.
Menata Area Posting Pada Posisi Kiri.
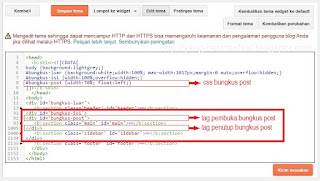
Setelah menambahkan "Bungkus isi", sekarang saatnya kita mengubah letak "Area posting" dari tampilan yang sekarang menjadi lebar 70% dan posisi berada di sebelah kiri halaman utama. Caranya sama seperti yang di atas, tambahkan tag HTML berupa "Bungkus Post", kodenya seperti ini <div id='bungkus-post'> latakkan tepat di bawah <div id='bungkus-isi'> dan tag penutupnya </div> letakkan tepat di atas <b:section class='sidebar' id='sidebar'> dan jangan lupa tambahkan css sebagai pengaturnya.
Maka kodenya akan terlihat seperti ini:
<div id='bungkus-isi'>
<div id='bungkus-post'>
<b:section class='main' id='main'>
.....
.....
.....
</b:section>
</div>
<b:sectionclass='sidebar' id='sidebar'>
<div id='bungkus-post'>
<b:section class='main' id='main'>
.....
.....
.....
</b:section>
</div>
<b:sectionclass='sidebar' id='sidebar'>
Untuk css bungkus-post adalah seperti ini:
#bungkus-post {
width:70%;
float:left;
}- Keterangan:
- width:70% = Lebar maksimal bungkus post adalah 70% dari total lebar bungkus isi (karena bungkus post merupakan element dari bungkus isi).
- float:left = css yang mengatur posisi bungkus post berada di kiri (left).
Setelah Kode bungkus post dan css-nya ditambahkan, maka keseluruhan kode akan tampak seperti gambar di bawah ini:
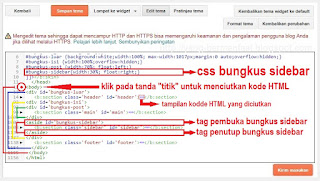
Menata Sidebar Pada Posisi Kanan.
Untuk mengatur sidebar caranya sama seperti saat mengatur bungkus post. Tinggal tambahkan tag HTML untuk "bungkus sidebar" dan jangan lupa juga tambahkan cssnya.
Adapun tag HTML untuk bungkus sidebar adalah seperti ini <aside id='bungkus-sidebar'> letakkan tepat di atas <b:section class='sidebar' id='sidebar'> dan tag penutupnya adalah </aside> letakkan tepat di atas </div> penutup bungkus isi.
Bila sobat bingung mencari </div> penutup bungkus isi, bisa dengan cara meletakkan kode </aside> tepat dibawah tag penutup </b:section> dari sidebar. Agar mudah mencari letak tag penutup </b:section>. Caranya ciutkan kode <b:section class='sidebar' id='sidebar'> dengan mengklik area kosong di samping angka baris tag tersebut.
Penulisan kodde untuk "Bungkus sidebar" seperti ini:
</div>
<aside id='bungkus-sidebar'>
<b:section class='sidebar' id='sidebar'>.....</b:section>
</aside>
</div>
<b:section class='footer' id='footer'>.....</b:section>
<aside id='bungkus-sidebar'>
<b:section class='sidebar' id='sidebar'>.....</b:section>
</aside>
</div>
<b:section class='footer' id='footer'>.....</b:section>
Sedangkan css-nya seperti ini:
#bungkus-sidebar {
width:30%;
float:right;
}Kode HTML beserta css setelah ditambahkan semua akan tampak seperti gambar berikut ini:
Setelah semua kode HTML dan css ditambahkan, klik "Simpan tema". Silahkan dilihat hasilnya pada tampilan blog sebelum step selanjutnya.
Mengatur Header dan Footer.
Untuk step terakhir pada tutorial Cara Membuat Tema Blogger / Blogger Theme Dari Nol - 100% Bisa (tampilan dasar), adalah mengatur "Header" dan "Footer" agar memiliki warna background yang berbeda dari section yang lain sebagaimana yang biasa diterapkan pada tema - tema blog secara umum dan mungkin agar terlihat lebih menarik juga.
Untuk itu, di sini saya hanya ingin menambahkan css pada class "header" dan "footer" saja, tanpa ada penambahan kode HTML.
Langsung saja, untuk mengatur tampilan class "header" dan "footer" cukup tambahkan kode css di bawah ini dan letakkan tepat diatas kode ]]></b:skin>.
.header, .footer {
background:grey;
width:100%;
color:white;
}- Keterangan:
- Titik ( . ) = menunjukkan class (untuk id ditunjukkan menggunakan tanda pagar).
- Koma ( , ) = pemisah selector .header dan f.foter (menunjukkan kode css untuk 2 selector atau lebih).
- color:white = warna teks pada "header" dan "footer" adalah warna putih.
Kemudian klik "Simpan tema". Selesai...
Sobat, setelah menyimpan css untuk class "header" dan "footer" maka selesai tutorial Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) Bagian #1. dan mari kita lanjutkan pada Bagian #2 yaitu, Merapikan Tampilan..
Untuk mencocokkan hasil dari tutorial yang saya sampaikan dengan hasil praktek yang sobat lakukan, maka hasil dari tampilan blog sementara yang telah kita buat akan terlihat seperti gambar di bawah ini:
Sebelum saya akhiri kebersamaan kita kali ini, saya ingin mohon maaf kepada sobat sekalian atas segala kesalahan yang saya perbuat. Mohon maaf apabila cara saya menyampaikan terkesan sangat dasar, bukan berarti meremehkan sobat sekalian tapi saya ingin sobat yang memang betul - betul baru mengenal kode HTML (seperti saya) bisa memahami setiap arti dari kode yang ditulis. Selain itu juga sebagai sarana saya untuk belajar memahami lebih dalam.
Saran, share dan komentar dari sobat sekalian sangat berarti bagi blog ini. Akhir kata semoga bermanfaat dan sukses selalu untuk kita semua. Aamiin...