Sebenarnya "Menu Dropdown" memang termasuk bagian dari "Menu Navigasi", tapi sengaja saya ulas dalam bagian yang berbeda dari "Menu Navigasi" karena "Menu Dropdown" memiliki kode css tersendiri. Oleh sebab itu agar kita bisa lebih mudah memahami rangkaian kode HTML dan css-nya maka tutorial "Membuat Menu Dropdown" ini saya masukkan ke dalam bagian #4.
Sebagaimana Menu Navigasi, "Menu Dropdown" bersifat opsional di dalam sebuah halaman blog. Artinya bisa di tambahkan atau ditiadakan dalam sebuah halaman blog tergantung dari selera pemilik blog tersebut.
Sedangkan fungsi utama "Menu Dropdown" adalah untuk mengelompokkan rangkaian dari banyak link kedalam satu item menu induk yang terdapat di dalam daftar menu navigasi. Oleh sebab itu, agar tampilan menu navigasi tatap terlihat rapi, maka sub menu yang terkandung di dalam menu induk tadi disembunyikan dan apabila menu induk disorot menggunakan mouse maka sub menu akan terlihat dalam bentuk daftar sub menu menurun.
Sebelum kita memulai cara "Membuat Menu Dropdown" alangkah lebih baik bila sobat mengetahui rangkaian dari "Membuat Tema Blogger Dari Nol", agar dapat mengetahui arah dan runtutan dari tutorial "Membuat Menu Dropdown" ini.
Adapun bagian - bagian dari rangkaian tutorial ini adalah sebagai berikut:
- Bagian #1
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #1.
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2. - Bagian #2
Merapikan Tampilan Dasar Blog. - Bagian #3
Membuat Menu Navigasi. - Bagian #4
Membuat Menu Drop Down. (Sobat berada di sini) - Bagian #5
Membuat Blog Fast Loading (Page Speed Insights). - Bagian #6
Membuat Widget Untuk Banner Pada Header Sebelah Kanan. - Bagian #7
Membuat Widget Footer Tiga Kolom. - Bagian #8
Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. - Bagian #9
Merapikan Tampilan Layout.
Apa bila saat ini sobat ingin membuat tema Blogger dari nol, silahkan sobat praktekkan dari bagian #1 sebelum mempraktekkan bagian #4 ini. Dan apabila sobat telah memiliki "tema blogger sendiri" atau hanya ingin menambahkan "Menu Dropdown" pada tema dasar milik sobat maka semoga apa yang akan saya sampaikan nanti bisa sobat pahami dan sobat bisa menyesuaikannya pada tema blog yang sobat miliki.
Membuat Menu Dropdown
PENTING... Sebelum sobat memulai untuk membuat sebuah Menu Dropdown, pertama - tama "tema blog" milik sobat saat ini (yang akan ditambahi menu dropdown) harus sudah memiliki sebuah menu navigasi. Apabila belum ada menu navigasinya, silah sobat buat menu navigasi terlebih dahulu. Caranya silahkan sobat baca di sini.
Oke, apabila sudah ada menu navigasinya, selanjutnya silahkan sobat tambahkan kode HTML di bawah ini:
<li><a href='#'>DropDown 1<font size='1'>▼</font></a>
<ul class='dropmenu'>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
</ul>
</li>
<li><a href='#'>DropDown 2<font size='1'>▼</font></a>
<ul class='dropmenu'>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
</ul>
</li>
<ul class='dropmenu'>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
</ul>
</li>
<li><a href='#'>DropDown 2<font size='1'>▼</font></a>
<ul class='dropmenu'>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
</ul>
</li>
*Kode ▼ akan terlihat seperti ini ▼ apabila menginginkan simbol yang lain, sobat bisa memilihnya di sini http://www.codetable.net/unicodecharacters
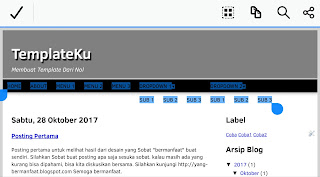
Letakkan tepat di atas kode ini </ul>. Selanjutnya klik "Simpan tema". Sebelum kita atur menggunakan css, lihat dahulu tapilan blog kita setelah kode HTML di atas kita tambahkan. Hasilnya akan terlihat seperti di bawah ini:
Pada gambar di atas saya blok pada menunya, agar menu SUB 1 dst. dapat terlihat, karena warna font dan backgroundnya sama - sama putih.
Selanjutnya saya akan merubah warna backgroundnya terlebih dahulu agar tulisannya dapat terlihat. Maka kita yang harus kita lakukan adalah menambahkan css seperti di bawah ini:
#menu ul.dropmenu {
height: auto;
overflow: hidden;
width: 170px;
background: black;
position: absolute;
z-index: 99;
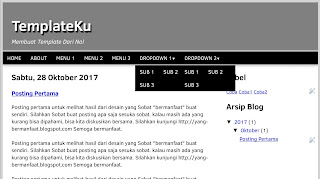
}Letakkan tepat di atas kode ]]></b:skin> kemudian simpan tema dan hasilnya seperti ini:
Oh ya, agar menu SUB 1 dst. tidak terlihat apabila tiak disorot mouse atau diklik, tambahkan display: none; pada css di atas sebelum tanda tutup kurung kurawa, maka css lengkapnya menjadi seperti ini:
#menu ul.dropmenu {
height: auto;
overflow: hidden;
width: 170px;
background: black;
position: absolute;
z-index: 99;
display: none;
}Simpan tema sekali lagi dan hasilnya seperti ini:
Pada gambar di atas sepertinya sudah terlihat beres, tapi ternyata masih ada masalah, yaitu, menu SUB 1 dst. tidak bisa muncul saat disorot menggunakan mouse atau diklik. Untuk mengatasi masalah ini, silahkan tambahkan lagi kode css berikut ini:
#menu ul.dropmenu li {
display: block;
width: 100%;
text-transform: none;
}
#menu li:hover ul.dropmenu {
display:block
}Letakkan tepat di atas kode ]]></b:skin>, Simpan tema dan selesai. Silahkan uji coba hasil kerja sobat tadi.
Hasilnya akan seperti ini:
Oke, apabila kita tulis lengkap, maka seluruh kode css yang telah kita tambahkan tadi akan seperti ini:
#menu ul.dropmenu {
height: auto;
overflow: hidden;
width: 170px;
background: black;
position: absolute;
z-index: 99;
display: none;
}
#menu ul.dropmenu li {
display: block;
width: 100%;
text-transform: none;
}
#menu li:hover ul.dropmenu {
display:block
}Sobat, kalau kita hanya ingin membuat menu dropdown maka cara di atas sudah cukup untuk membuat menu dropdown yang standar style-nya mengikuti "Menu Navigasi", seperti contoh di atas adalah warna background hitam, warna teks putih.
Sedangkan apabila sobat ingin, merubah warna background atau teks khusus untuk menu Sub 1 dan seterusnya, maka silahkan tambahkan selector css ini:
#menu ul.dropmenu a {
SILAHKAN ATUR NILAINYA
Di SINI
SESUAI SELERA
}
#menu ul.dropmenu a:hover {
SILAHKAN ATUR NILAINYA
Di SINI
SESUAI SELERA
}
Letakkan tepat di atas kode ]]></b:skin> dan "Simpan tema".
Sebagai contoh saya akan balik warnanya, dari background hitam - teks putih menjadi background putih - teks hitam dan tinggi kotaknya sedikit saya perkecil. Maka saya tambahkan css seperti ini:
#menu ul.dropmenu a {
color: black;
line-height: 27px;
border:1px solid black;
background:white
}
#menu ul.dropmenu a:hover {
background: black;
color: white;
}Dan hasilnya seperti ini:
Oke, semoga bisa difahami.
Sobat, sekali lagi saya mohon maaf apabila pemilihan warna dan lain - lainnya kurang enak dipandang mata. Yang ingin saya tekankan di sini adalah bagaimana yang saya sampaikan bisa sobat pahami dengan mudah, maklum sebagai pemula saya juga sedang belajar bagaimana cara memahami HTML dan CSS dan juga bagaimana cara memahamkannya pada orang lain. Harap menjadi maklum. Apabila ada yang perlu dibetulkan, saya harap sobat yang lebih ahli berkenan untuk membenarkannya. Terimakasih.
Saran, share, komentar dan like yang sobat lakukan sangat berarti bagi blog ini. Akhir kata, semoga bermanfaat dan sukses selalu untuk kita semua. Aamiin...








I am not really excellent with English but I find this real easy to understand.
ReplyDeleteVery descriptive blog, I enjoyed that bit. Will there be a part 2?
ReplyDeleteSaved as a favorite, I love your site!
ReplyDeleteTerimakasih, semoga bermanfaat.
DeleteI in addition to my friends appeared to be examining
ReplyDeletethe best techniques located on your site then immediately came up with a terrible feeling I never thanked you for
those tips. All the boys had been absolutely warmed to learn all of them
and have in effect in actuality been enjoying these things.
Appreciation for being very accommodating and also for pick out this kind of fine ideas most people are really desperate to learn about.
My personal sincere regret for not saying thanks to you
earlier.
Sama-sama, semoga bermanfaat.
DeleteWhen someone writes an piece of writing he/she maintains the image of a user in his/her mind that
ReplyDeletehow a user can understand it. Thus that's why this
piece of writing is amazing. Thanks!