Footer adalah salah satu bagian yang terdapat pada sebuah halaman web ataupun dokumen. Namanya juga footer, tentu posisinya akan berada di bagian bawah sebuah halaman.
Pada sebuah dokumen offline, footer biasanya hanya memuat sebuah catatan kaki, tapi berbeda dengan dokumen offline, footer yang terdapat pada sebuah halaman web atau blog sangat berguna untuk meletakkan banyak hal, seperti link aktif untuk menuju halaman atau post tertentu, bisa juga untuk meletakkan kolom input e-mail rss, atau untuk meletakkan sebuah banner dan juga bisa untuk meletakkan informasi tentang penulis blog tersebut atau berbagai macam hal yang sangat berguna untuk blog tersebut. Untuk lebih jelasnya contuh penggunaan Footer seperti pada blog ini di bagian bawah yang berbackground warna biru.
Sobat, maaf saya lupa untuk menyapa... Bagaimana kabar sobat hari ini, semoga sehat selalu. Aamin... Pada tulisan kali ini kita akan membahas tentang "Membuat Widget Footer Tiga Kolom" yang masuk pada bagian #7 dari rangkaian pembahasan kita mengenai Membuat Tema Blogger Dari Nol - 100% Bisa.
Sobat, pada tulisan saya kali ini kita sudah mencapai pada bagian #7, yaitu Membuat Widget Footer Tiga Kolom. Untuk sobat yang mungkin mulai bergabung pada bagian #7 ini, agar bisa menyesuaikan ada baiknya melihat - lihat bagian sebelumnya. Adapun bagian - bagian dari rangkaian tutorial ini adalah sebagai berikut:
- Bagian #1
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #1.
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2. - Bagian #2
Merapikan Tampilan Dasar Blog. - Bagian #3
Membuat Menu Navigasi. - Bagian #4
Membuat Menu Drop Down. - Bagian #5
Membuat Blog Fast Loading (Page Speed Insights). - Bagian #6
Membuat Widget Untuk Banner Pada Header Sebelah Kanan. - Bagian #7
Membuat Widget Footer Tiga Kolom. (Sobat berada di sini) - Bagian #8
Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. - Bagian #9
Merapikan Tampilan Layout.
Sebelumnya...
Sobat, sebelum kita mulai membahas Membuat Widget Footer Tiga Kolom, perkenankan saya promosi dulu usaha saya, yaitu Top_SMG, Tambal Ban Online / Panggilan di Kota Semarang. Untuk informasi lengkap silahkan lihat pada Profil IG @top_smg.
Yaa Alloh, kenapa saya malah nulis tentang @top_smg... Tapi tidak apa - apa ya sob, tidak perlu saya hapus ya...
Sobat, sebelum kita Membuat Widget Footer Tiga Kolom, alangkah lebih baik kita lihat dahulu desain tema blogger yang sudah kita buat. Untuk diagram dari tema yang saya buat sesuai dengan tutorial ini adalah seperti gambar ini:
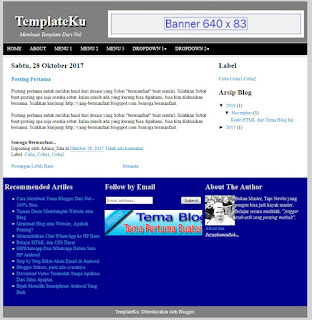
Dan harapan saya nantinya setelah Menambahkan Widget Footer Tiga Kolom, maka hasilnya akan menjadi seperti ini:
Untuk melihat tampilan langsung blog percobaan saya, silahkan sobat kunjungi alamat ini https://templateku-v01.blogspot.com disitu sobat juga bisa melihat seluruh code HTML dari blognya.
Sebagai pembanding, saya akan Membuat Widget Footer Tiga Kolom dan isinya akan saya samakan dengan Footer Tiga Kolom pada blog ini, tapi untuk tampilannya mungkin akan sangat sederhana sekali karena yang penting kita berhasil dulu Membuat Widget Footer Tiga Kolom dan InsyaAlloih pada lain kesempatan akan kita bahas tentang Mempercantik Tampilan Blog setelah kita menyelesaikan hingga akhir rangkaian Membuat Tema Blog dari Nol. Oke,,, sekarang mari kita mulai Membuat Widget Footer Tiga Kolom.
Membuat Widget Footer Tiga Kolom
Sekarang mari kita mulai Membuat Widget Footer Tiga Kolom. Untuk menambahkan footer tiga kolom pertama - tama buka Dashboard Blogger >>> klik pada Tab Theme / Tema >>> Pada bagian sebelah kanan klik "Edit HTML" (pada dashboard blogger dengan tamilan yang baru klik menu (titik tiga sebelah kanan) >>> akan terlihat "Edit HTML").
Cari code HTML <div dengan id='bungkus-footer'atau id='footer-wrapper'. Biasanya codenya seperti ini <div id='bungkus-footer'> (bila sobat mengikuti tutorial ini dari nol) atau <div id='footer-wrapper'> (kode yang umum digunakan).
Jika sudah ketemu silahkan sobat copy - paste code HTML dibawah ini, letakkan tepat di atas <div id='bungkus-footer'> atau <div id='footer-wrapper'> kemudian "Save Theme" atau "Simpan Tema"
<div id='footerup-wrapper'>
<b:section class='footerupbar' id='footerup1' preferred='yes'/>
<b:section class='footerupbar' id='footerup2' preferred='yes'/>
<b:section class='footerupbar' id='footerup3' preferred='yes'/>
</div>
<b:section class='footerupbar' id='footerup1' preferred='yes'/>
<b:section class='footerupbar' id='footerup2' preferred='yes'/>
<b:section class='footerupbar' id='footerup3' preferred='yes'/>
</div>
Setelah perubahan yang sobat lakukan tadi selesai tersimpan, langkah selanjutnya silahkan sobat pindah ke tab "Layout" atau "Tata letak".
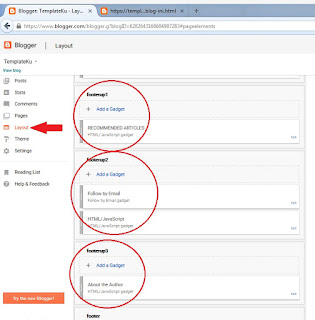
Pada tab "Layout" atau "Tata letak" akan muncul tiga section baru dengan id='footerup1', 'footerup2' dan 'footerup3'. Seperti ini penampakannya:
Agar section baru tersebut bisa muncul pada halaman blog maka sobat harus menambahkan sebuah Widget. Silahkan ditambahkan Widgetnya, bisa satu atau dua atau bahkan lebih. Terserah sobat mau berapa Widget yang ingin ditambahkan.
Silahkan ditambahkan dahulu Widgetnya. Kalau saya, karena ini adalah sebuah contoh, agar mudah dipahami maka akan saya samakan dengan blog ini, untuk itu saya akan menambahkan:
- Pada 'footerup1' satu buah Widget "HTML/JavaScript" (Recommeended Articles),
- Pada 'footerup2' dua buah Widget yaitu "Follow by Email" dan "HTML/JavaScript" (gambar banner) sedangkan,
- Pada 'footerup3' saya tambahkan satu buah widget "HTML/JavaScript" (About The Author).
Sedangkan pada tampilan blog terlihat seperti gambar di bawah ini:
Apa pendapat sobat teentang tampilan gambar di atas? terlihat begitu mengerikan... he...he...he... Wajar karena untuk section tersebut belum kita atur css-nya.
Oya, sebelum tampilannya kita atur dengan css, coba sobat lihat dahulu punya sobat! apakah tampilannya sama dengan punya saya di atas? kalau sama berarti kita senasib...
Sudah dilihat? sekarang mari kita tambahkan css untuk mengatur widget ke-3 kolom yang barusan kita buat di atas.
Menambahkan CSS.
Sobat, widget Footer sudah jadi, hanya saja tampilannya masih berantakan belum rapi. Pada umumnya footer tiga kolom tersusun mendatar bukan menurun, untuk bisa menghasilkan tampilan yang mendatar tiga kolom maka kita harus menambahkan css yang mengatur widget tersebut. Sekarang mari kita tambahkan css-nya.
Agar mudah difahami, maka saya akan menambahkan css satu per satu, dimulai dari merubah warna backgroundnya dahulu. Untuk merubah warna backgroun tuliskan code berikut ini:
#footerup-wrapper {
background: #00008B;
color: #FFF;
display: inline-block;
}
#footerup-wrapper a:hover {
color: white;
}
Letakkan code tepat di atas ]]></b:skin> atau tepat di atas code </style> kemudian klik "Simpan"
coba dilihat dahulu hasilnya, sebelum kita tambahkan css yang lain. Sudah terlihat berbeda? Sekarang kita tambahkan css yang mengatur lebar setiap widget agar tersusun menjadi tiga kolom.
Agar Widget berjajar menjadi tiga kolom (bukan tiga baris) maka yang terpenting adalah meengatur class='footerupbar' dengan memberikan niali pada posisi dan lebarnya. Ini yang terpenting. Untuk itu, maka kita atur posisi agar berjajar kekiri kita beri nilai (float: left) dan agar dalam satu halaman bisa muat tiga widget maka lebarnya kita beri nilai 32% (width: 32%). Oya, satu lagi yang penting, tambahkan (overflow: hidden) agar apabila terdapat konten yang ukurannya melebihi lebar area widget maka konten tersebut akan otomatis dipotong. Berikut ini code css-nya:
.footerupbar {
float: left;
width: 32%;
overflow: hidden;
margin: 0 5px auto;
padding-bottom: 20px;
text-align: left;
color: #ddd;
line-height: 1.6em;
}
Letakkan code tepat di atas ]]></b:skin> atau tepat di atas code </style> kemudian klik "Simpan"
Sekarang kita lihat hasilnya:
Oops.... kok gambar banner dan foto Aothornya terlihat kurang rapi ya...
Baiklah,untuk membuat gambarnya sama persisi dengan yang di blog ini silahkan sobat tambahkan css ini:
#footerup2 img {
width: 100%;
}
#footerup3 img {
border-radius: 100%;
margin-right: 5px;
}Jangan keliru, letakkan code tepat di atas ]]></b:skin> atau tepat di atas code </style> kemudian klik "Simpan". Sekarang lihat hasilnya! Setidaknya akan sama dengan yang ada di blog ini.
Kesimpulan
Untuk Membuat Widget Footer Tiga Kolom cukup rubah susunan HTML tema blogger dengan menambahkan code ini:
<div id='footerup-wrapper'>
<b:section class='footerupbar' id='footerup1' preferred='yes'/>
<b:section class='footerupbar' id='footerup2' preferred='yes'/>
<b:section class='footerupbar' id='footerup3' preferred='yes'/>
</div>
<b:section class='footerupbar' id='footerup1' preferred='yes'/>
<b:section class='footerupbar' id='footerup2' preferred='yes'/>
<b:section class='footerupbar' id='footerup3' preferred='yes'/>
</div>
Letakkan tepat di atas code <div id='bungkus-footer'> (bila sobat mengikuti tutorial ini dari nol) atau <div id='footer-wrapper'> (kode yang umum digunakan). Kemudian tambahkan pula css-nya seperti ini:
#footerup-wrapper {
background: #00008B;
color: #FFF;
display: inline-block;
}
#footerup-wrapper a:hover {
color: white;
}
.footerupbar {
float: left;
width: 32%;
overflow: hidden;
margin: 0 5px auto;
padding-bottom: 20px;
text-align: left;
color: #ddd;
line-height: 1.6em;
}
#footerup2 img {
width: 100%;
}
#footerup3 img {
border-radius: 100%;
margin-right: 5px;
}Letakkan code tepat di atas ]]></b:skin> atau tepat di atas code </style> kemudian klik "Simpan".
Bagaimana, mudah kan?
Untuk warna dan yang lainnya, silahkan sobat sesuaikan sendiri dengan selera sobat masing - masing. Secara garis besar telah saya sampaikan dengan cara yang sesimpel mungkin agar mudah dipahami. Dan pastinya ada banyak kekeliruan dari penyampaian saya, untuk itu mohon dibenarkan melalui kolom komentar. Oke, cukup sampaidisini tutorial Membuat Widget Footer Tiga Kolom. Semoga bermanfaat.
Dalam pertemuan selanjutnya InsyaAlloh kita akanmembahas mengenai Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. Untuk itu, selalu dukung blog kesayangan kita ini dengan like, share dan tentunya komentar dan saran yang membangunmelalui kolom komentar.
Akhir kata, salam sukses untuk kita semua... Aamiin... Semoga Bermanfaat.