Mengenal Tag, Element dan Atribut HTML.
Sobat bermanfaat, kita telah mempelajari apa yang dimaksud dengan HTML pada kesempatan yang lalu, silahkan sobat lihat kembali pada Belajar HTML dan CSS Dasar – Part 1.
Sebelum membahas Pengertian Tag, Elemen dan Atribut HTML, Sedikit saya ulangi, bahwa HTML sebenarnya tidak membahas pemograman atau Coding, karena HTML berfungsi untuk menjelaskan kepada Web browser tentang apa yang ada di dalamnya itu adalah struktur bangunan berjens HTML, sehingga Web browser dapat menerjemahkan dan menyajikannya ke dalam bentuk sebuah halaman web.
Di dalam mempelajari sebuah rangkaian HTML kita juga harus tahu tentang Pengertian Tag, Element dan Atribut HTML, karena Tag, Element dan Atribut adalah termasuk bagian pokok yang membentuk sebuah HTML sehingga dapat diproyeksikan kedalam sebuah halaman web oleh Web browser.
Oke, sekarang kita mulai belajarnya, dan sekali lagi, mohon koreksinya bagi sobat bermanfaat atau para suhu apabila dalam saya menguraikan nanti ada yang keliru, maklum, penulis juga masih tahap belajar.
Pengertian Tag, Elemen dan Atribut HTML.
Pengertian Tag HTML
Tag HTML adalah Kata Kunci (nama tag) yang dikelilingi oleh kurung sudut ( < > ).
- Tag HTML berfungsi untuk mendefinisikan jenis dokumen kepada Web browser.
- Tag harus berpasangan, yang pertama disebut Tag Pembuka yang ke dua disebut Tag Penutup (khusus XML sangat sensitif).
- Tag pembuka ditulis di awali dengan tanda < dan diakhiri dengan tanda >.
- Tag Penutup ditulis sama persis dengan Tag pembuka, hanya saja sebelum Nama Tag didahului dengan tanda garis miring ( / ).
Contoh Tag pembuka <title> ditutup dengan Tag penutupnya yaitu </title> (didahului dengan tanda garis miring).
Untuk lebih jelasnya seperti Contoh di bawah ini:
<title> Contoh Tag HTML </title>
- <title> Adalah Tag yang mendefinisikan kepada Web browser baha kalimat / Text “Contoh Tag HTML” merupakan judul dari dokumen HTML.
- “Contoh Tag HTML” merupakan isi / elemen dari Tag <title>.
- Sedangkan </title> adalah penutup dari Tag pembuka ( <title> ).
<tag> | Keterangan / Kegunaan |
<!–– ……––> | Memberi sebuah komentar atau keterangan |
<!DOCTYPE html> | Deklarasi menunjukkan Dokumen berupa HTML 5.0 |
<head> | Untuk menunjukkan Informasi Dokumen HTML / Halaman |
<meta> | Menunjukkan Metadata Dokumen HTML |
<nav> | Menunjukkan Navigasi Link |
<title> | Menunjukkan Judul Halaman |
<body> | Menunjukkan Isi Halaman |
<footer> | Menunjukkan bagian Kaki dari Isi Halaman |
<section> | Menunjukkan Bagian Dokumen HTML |
<span> | Menunjukkan Bagian Dokumen HTML |
<div> | Menunjukkan Bagian dari Dokumen HTML |
<h1> sampai <h6> | Heading 1 – Heading 6, Menunjukkan Judul Dalam Isi Halaman |
<p> | Menunjukkan Paragraf Dalam Isi Halaman |
<div> | Menunjukkan Bagian dari Dokumen HTML |
<a> | Menambahkan Hyperlink / menghubungkan dengan dokumen lain |
<link> | Menghubungkan antar Dokumen |
<center> | Posisi Teks Tengah |
<b> | Bold / Cetakan Teks Tebal |
<i> | Italic / Cetakan Teks Miring |
<u> | Underline / Teks Bergaris Bawah |
<strike> | |
<img> | Menambahkan Gambar |
<button> | Membuat Tombol / Area yang bisa diklik |
<blockquote> | Menunjukkan bagian Kutipan dari Sumber Lain |
<iframe> | Menunjukkan Bingkai untuk Suber lain |
<table> | Menunjukkan sebuah tabel |
<th> | Menunjukkan bagian header di dalam sebuah tabel |
<td> | Mendefinisikan sel di dalam sebuah tabel |
<tr> | Membuat baris di dalam sebuah tabel |
<ol> | Menunjukkan Daftar Ordered |
<ul> | Menunjukkan daftar dalam format bullet |
<li> | menunjukkan Daftar Item (List Item), Dan masih banyak lagi yang lainnya. |
Pengertian Element HTML
Element HTML adalah Isi dari Tag HTML. Dari contoh di atas kalimat / Text : “Contoh Tag HTML” merupakan element / isi dari Tag HTML yang berupa <title>; juga bisa kita artikan Element HTML adalah segala rangkaian yang dimulai dari Tag HTML pembuka, Isi dan Tag HTML penutup (baca W3school).
Element HTML tidak harus berisikan sebuah kalimat / Text, element HTML juga bisa berupa rangkaian Tag HTML yang lain, seperti contoh dibawah ini.
Keterangan: Dari Gambar di atas ( yang saya beri tanda lingkar ), bisa sobat pahami bahwa Tag <title> menjadi Isi / Element dari Tag <head>.
Kesimpulan dari penjelasan singkat ini, Element HTML adalah isi dari sebuah Tag HTML yang bisa saja berupa Kalimat / Text, Gambar, Link yang juga dijelaskan atau didefinisikan menggunakan Tag yang lain agar Web browser tidak salah mengartikan maksud dan tujuan kita dalam menuliskan sebuah Element, dan sebagainya.
Agar sobat lebih bisa memahami, silahkan sobat praktekkan sendiri menggunakan “Notepad” atau “editor text” kesukaan sobat, dan jangan lupa simpan filenya dengan ekstensi “.html”, caranya sama seperti praktek kita yang kemarin dalam tutorial Belajar HTML dan CSS Dasar.
Atribut HTML
Atribut HTML adalah kode tambahan yang berfungsi untuk memberi informasi tambahan mengenai Tag dan atau Element HTML, bisa untuk menjelaskan jenis dan ukuran font, warna, Link Target, dll.
- Semua Tag / elemen HTML bisa mendapat tambahan Atribut
- Atribut memberikan informasi tambahan tentang Tag / Elemen
- Atribut selalu ditentukan dalam tag awal sebelum tanda ">"
- Atribut biasanya datang berpasangan "Nama dan Nilai", seperti: name = "value".
<h1 style="color: lime;font-size: 50px;text-align: left";>
Keterangan:
"style" merupakan Nama Atribut dari Tag <h1>, sedangkan yang berada diantara "tanda petik" merupakan "Nilainya".
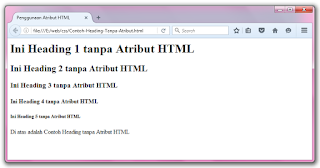
Di bawah ini adalah contoh dari Tag <h1> sampai <h5> original tanpa ditambahi Atribut HTML:
<html>
<head>
<title>Penggunaan Atribut HTML</title>
</head>
<body>
<h1>Ini Heading 1 tanpa Atribut HTML</h1>
<h2>Ini Heading 2 tanpa Atribut HTML</h2>
<h3>Ini Heading 3 tanpa Atribut HTML</h3>
<h4>Ini Heading 4 tanpa Atribut HTML</h4>
<h5>Ini Heading 5 tanpa Atribut HTML</h5>
<p>Di atas adalah Contoh Heading tanpa Atribut HTML</p>
</body>
</html>
<head>
<title>Penggunaan Atribut HTML</title>
</head>
<body>
<h1>Ini Heading 1 tanpa Atribut HTML</h1>
<h2>Ini Heading 2 tanpa Atribut HTML</h2>
<h3>Ini Heading 3 tanpa Atribut HTML</h3>
<h4>Ini Heading 4 tanpa Atribut HTML</h4>
<h5>Ini Heading 5 tanpa Atribut HTML</h5>
<p>Di atas adalah Contoh Heading tanpa Atribut HTML</p>
</body>
</html>
Dan di bawah ini adalah contoh dari Tag <h1> sampai <h5> dengan ditambahi Atribut HTML "Style":
<html>
<head>
<title>Penggunaan Atribut HTML</title>
</head>
<body style="background: lime";>
<h1 style="color: red";>Ini Heading 1 Dengan Atribut HTML style Warna Merah</h1>
<h2 style="font-size: 40px";>Ini Heading 2 Dengan Atribut HTML style Ukuran Font 40 pixel</h2>
<h3 style="text-align: right";>Ini Heading 3 Dengan Atribut HTML style Posisi Kanan</h3>
<h4 style="text-align: center";>Ini Heading 4 Dengan Atribut HTML style Posisi Tengah</h4>
<h5 style="font-size: 30px; font-family: butterbelly; color: blue";>Ini Heading 5 Dengan Atribut HTML style Ukuran Font 30px, Font butterbelly dan Warna Biru</h5>
Di atas adalah Contoh Heading 1 sampai 5 Dengan Atribut HTML <b>STYLE</b>. <b><u style="font-size: 30px; color: red";>Terlihat Beda to...?</u></b>
<p style="font-size: 25px; color: red; text-align: center";>Selebihnya Silahkan Sobat Bermanfaat Coba Eksplorasi Sendiri,,, OKE!</p>
</body>
</html>
<head>
<title>Penggunaan Atribut HTML</title>
</head>
<body style="background: lime";>
<h1 style="color: red";>Ini Heading 1 Dengan Atribut HTML style Warna Merah</h1>
<h2 style="font-size: 40px";>Ini Heading 2 Dengan Atribut HTML style Ukuran Font 40 pixel</h2>
<h3 style="text-align: right";>Ini Heading 3 Dengan Atribut HTML style Posisi Kanan</h3>
<h4 style="text-align: center";>Ini Heading 4 Dengan Atribut HTML style Posisi Tengah</h4>
<h5 style="font-size: 30px; font-family: butterbelly; color: blue";>Ini Heading 5 Dengan Atribut HTML style Ukuran Font 30px, Font butterbelly dan Warna Biru</h5>
Di atas adalah Contoh Heading 1 sampai 5 Dengan Atribut HTML <b>STYLE</b>. <b><u style="font-size: 30px; color: red";>Terlihat Beda to...?</u></b>
<p style="font-size: 25px; color: red; text-align: center";>Selebihnya Silahkan Sobat Bermanfaat Coba Eksplorasi Sendiri,,, OKE!</p>
</body>
</html>
Kesimpulan Terakhir dengan melihat gambar di atas adalah:
- <html> adalah Tag Pertama yang menjelaskan jenis dokumen HTML dan ditutup dengan Tag </html>.
- Seluruh kode yang ditulis diantara Tag <html> dan Tag </html> merupakan Elemen dari Tag tersebut.
- Tag <body> adalah Tag HTML yang dijelaskan dengan menggunakan Atribut dengan nama "Style" (cetakan warna merah) yang memiliki "Value / Nilai" (cetakan warna biru) Background Warna Lime.
- Tag <h1> sampai <h5> adalah Tag HTML yang dijelaskan dengan menggunakan Atribut dengan nama "Style" (cetakan warna merah) yang memiliki "Value / Nilai" (cetakan warna biru) Warna, Ukuran, Posisi dan Jenis Font.
Untuk sementara sampai di sini dulu kebersamaan kita Sob, semoga bermanfaat… Aamiin…!!!
Referensi: http://W3schools.com






Mantap bang blogny dan makasih juga ilmunya ane jadi tau tag html dan fungsi atribut deh jadinya. jangan lupa juga ya mampir di blog ane tentang Pengertian Industri 4.0 thanks
ReplyDeleteSama-sama, semoga bermanfaat.
Delete