Pada kesempatan yang lalu kita telah berhasil membuat tampilan dasar sebuah blog, di mana paa tampilan dasar tersebut terdiri dari Header, Area posting, Sidebar dan Footer yang masih terlihat kurang rapi.
Pada bagian yang ke dua ini (dari seri Cara Membuat Tema Blogger Dari Nol), kita akan membahas mengenai Cara Merapikan Tampilan Dasar Blog yang kemarin telah kita buat. Jadi, bagi sobat yang langsung mendarat pada halaman ini, silahkan sejenak simak tutorial sebelumnya (bagian #1) di sini, atau silahkan langsung menyesuaikan apabila sobat telah memiliki rancangan tema blog sendiri atau ingin merapikan tampilan blog yang sobat miliki.
Semoga bisa menyesuaikan dan apa yang saya sampaikan bisa sobat pahami.
Sebelum kita membahas panjang lebar untuk bagian yang ke dua ini, saya ingin kembali menampilkan bagian - bagian dari seluruh rangkaian tutorial Cara Membuat Tema Blogger Dari Nol. Adapun bagian - bagiannya adalah sebagai berikut:
- Bagian #1
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #1.
Membuat Tema Blogger Dari Nol - 100% Bisa (Tampilan Dasar) #2. - Bagian #2
Merapikan Tampilan Dasar Blog. (Sobat berada di sini) - Bagian #3
Membuat Menu Navigasi. - Bagian #4
Membuat Menu Drop Down. - Bagian #5
Membuat Blog Fast Loading (Page Speed Insights). - Bagian #6
Membuat Widget Untuk Banner Pada Header Sebelah Kanan. - Bagian #7
Membuat Widget Footer Tiga Kolom. - Bagian #8
Membuat Blog Resposive (Mobile Friendly Test) & SEO Friendly. - Bagian #9
Merapikan Tampilan Layout.
Oke, sekarang mari kita lanjutkan pembahasan kita.
Merapikan Tampilan Dasar Blog
Sobat, dalam merapikan tampilan blog sebenarnya sangat mudah sekali, hanya membutuhkan sedikit pemahaman mengenai Margin dan Padding.
Agar penjelasan saya nanti mudah untuk sobat pahami, alangkah lebih baik bila sobat (khusus yang belum paham tentang Margin dan Padding) berkenan untuk membaca tulisan saya yang membahas tentang Margin dan Padding di sini.
Sobat, pada bagian #1 kemarin kita telah membuat tema dasar sebuah blog yang terdiri dari Header, Area Posting, Sidebar dan Footer yang masih terlihat kurang rapi pada bagian pinggir setiap sisinya. Bila kita perhatikan dari tampilannya akan terlihat seperti gambar di bawah ini:
Adapun untuk kode HTMLnya terlihat seperti ini:
Untuk merapikan setiap bagian, baik Header, Area Posting, Sidebar atau Footer, sebaiknya kita membuat selector khusus (baru) agar nanti css yang kita tambahkan untuk mengatur bagian tersebut tidak mempengaruhi bagian - bagian yang lain saat kita melakukan styling.
Merapikan Area Posting.
Seperti yang telah saya sampaikan di atas, untuk merapikan "Area Posting" kita membuat selector baru yang khusus untuk mengatur bagian tersebut agar tidak mempengaruhi bagian yang lain.
Caranya, tambahkan tag div dengan class "isi-post" (tidak boleh ada spasi) yang membungkus <b:section class='main' id='main'> ... </b:section> (widget untuk area posting).
Jelasnya, tambahkan kode HTML ini <div class='isi-post'> letakkan tepat di atas <b:section class='main' id='main'> dan jangan lupa untuk tag penutupnya yaitu </div> letakkan tepat di bawah </b:section> penutup class 'main'.
Kemudian jangan lupa tambahkan pula cssnya seperti ini:
.isi-post {
padding:0px 27px 27px;
}Letakkan tepat di atas ]]></b:skin>
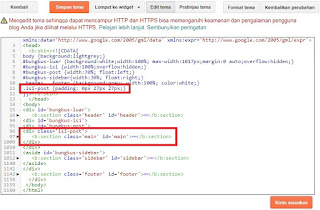
Sehingga kode tema kita akan terlihat seperti di bawah ini:
Setelah "class isi-post" beserta cssnya selesai sobat tambahkan, kemudian klik "Simpan tema". Silahkan sobat lihat blog untuk melihat perubahan yang terjadi setelah kita lakukan penambahan beberapa kode tadi.
Merapikan Sidebar.
Untuk merapikan sidebar caranya sama seperti ketika kita merapikan area posting di atas. Yaitu, tambahkan tag div dengan class "isi-sidebar" letakkan tepat di bawah <aside id='bungkus-sidebar'> kemudian jangan lipa tag penutupnya yaitu </div> dan letakkan tepat di atas kode </aside>.
Setelah class "isi-sidebar" kita tambahkan, jangan lupa pula tambahkan kode cssnya seperti ini:
.isi-sidebar { padding: 0px 9px 27px; }
Letakkan tepat di atas ]]></b:skin>
Gambarnya seperti ini:
Kemudian "Simpan tema".
Merapikan Header.
Untuk merapikan Header kita tambahkan selector baru menggunakan tag div yang kita beri atribut "id" dengan nama "bungkus-header".
Kode HTMLnya seperti ini <div id='bungkus-header'> letakkan tepat di atas <b:section class='header' id='header'> kemudian tag penutup </div> letakkan tepat di bawah tag penutup section header yaitu berupa kode seperti ini </b:section>.
Untuk cssnya seperti ini:
#bungkus-header { background:grey; width:100%; color:white; padding: 9px; display: inline-block; }
Bisa diletakkan tepat di atas ]]></b:skin> atau tempat lain yang penting masih dalam area kurung ( [[ .... ]] ) </b:skin>.
Gambarnya terlihat seperti ini:
Kemudian "Simpan tema".
Merapikan Footer.
langsung saja, caranya sama seperti merapikan Header. kita tambahkan selector baru menggunakan tag div yang kita beri atribut "id" dengan nama "bungkus-footer".
Kode HTMLnya seperti ini <div id='bungkus-footer> letakkan tepat di atas <b:section class='footer' id='footer'> kemudian tag penutup </div> letakkan tepat di bawah tag penutup section header yaitu berupa kode seperti ini </b:section>.
Untuk cssnya seperti ini:
#bungkus-footer { background:grey; width:100%; color:white; padding: 9px 27px 0px; }
Bisa diletakkan tepat di atas ]]></b:skin> atau tempat lain yang penting masih dalam area kurung ( [[ .... ]] ) </b:skin>.
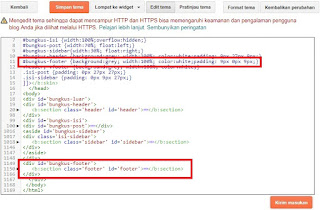
Gambarnya terlihat seperti ini:
Kemudian "Simpan tema".
Setelah selesai mengatur Footer, sekarang silahkan sobat lihat tampilan blog sekali lagi dan lihat perbedaannya. Adapun hasil dari kerja saya menunjukkan gambar seperti di bawah ini:
Terlihat ada jarak yang rata (sama) pada setiap sectionnya.
Selain padding sobat juga bisa menggunakan properti margin untuk mengatur sisi bagian luarnya.
Mengatur Judul dan Deskripsi Blog.
Sobat, untuk mengatur tampilan "Judul Blog" kita tidak perlu menambahkan Tag baru pada kode HTML karena secara otomatis tag judul sudah otomatis terbentuk saat pertama kali kita menambahkan Widget Header pada tutorial bagian #1 kemarin.
Yang perlu kita lakukan hanyalah menambahkan css untuk mengatur Judul dan Deskripsi Blog saja, yang perlu diingat kita harus tahu letak tag judul dan deskripsi dari blog kita.
Oke tanpa panjang lebar, untuk mengatur Judul dan Deskripsi blog tambahkan kode css berikut ini:
#header h1, #header a, #header p.title {
color: white;
font-size: 45px;
text-shadow: 3px 5px 1px black;
margin-bottom: 0;
text-decoration:none;
}
#header a:hover {
color: lime;
}
#header .description {
font-size: 18px;
color: white;
margin: 0;
padding: 7px 0;
font-style: italic;
}Letakkan tepat di atas ]]></b:skin>, kemudian klik "Simpan tema" dan silahkan lihat hasilnya.
Mengatur Footer.
Sama seperti Judul dan Deskripsi blog, untuk mengatur Footer cukup tambahkan kode css di bawah ini letakkan tepat di atas ]]></b:skin>.
#footer a {
color: white;
text-decoration:none;
}
#footer a:hover {
color: lime;
}Kemudian klik "Simpan tema".
Setelah selesai mengatur Footer silahkan lihat sekali lagi perubahan yang terjadi pada tema blog sobat, semoga sesuai yang sobat harapkan. Bila sobat kurang puas dengan tampilannya, silahkan sesuaikan dengan selera sobat masing - masing, silahkan ganti ukuran padding, margin atau warnanya.
Untuk mengetahui kode HEX atau nama - nama warna yang bisa diterima oleh struktur HTML silahkan lihat di sini.
Penutup.
Sobat "Bermanfaat", dalam mendesain sebuah tema sangat dibutuhkan kreatifitas untuk mengatur tata letak dan penyesuaian warna. Untuk itu saya mohon maaf apabila pemilihan warna dan yang lainnya kurang bisa enak dipandang, harap maklum.
Saran, share dan komentar dari sobat semua sangat berarti bagi blog ini, jadi silahkan luangkan sedikit waktu untuk hal itu. Sampai bertemu pada tutorial selanjutnya pada Bagian #3.
Akhir kata, semoga bermanfaat, sukses untuk kita semua, Aamiin...










Agan2 Pernah Pesen Gadget ?
ReplyDeleteGua kebetulan mau beli Android, cuman ya gelisah gitu.
Kebetulan Ane ketemu "PRELO". Nah Agan-Agan sudah beli
disitu atau belum?